The pandemic has shone a light on CDNs as they are the backbone of much of what we do with video for streaming and broadcast. CDNs aim to scale up in a fast, sophisticated way so you don’t have to put in the research to achieve this yourself. This panel from the Content Delivery Summit sees Dom Robinson bringing together Jim Hall from Fastly with Akamai’s Peter Chave, Ted Middleton from Amazon and Paul Tweedy from BBC Design + Engineering.
The panel discusses the fact that although much video conferencing traffic being WebRTC isn’t supported, there are a lot of API calls that are handled by the CDN. In fact, over 300 trillion API calls were made to Amazon last year. Zoom and other solutions do have an HLS streaming option that has been used and can benefit from CDN scaling. Dom asks whether people’s expectations have changed during the pandemic and then we hear from Paul as he talks a little about the BBC’s response to Covid.
THE CTA’s Common Media Client Data standard, also known as CTA 5004, is a way for a video player to pass info back to the CDN. In fact, this is so powerful that it can provide highly granular real-time reports for customers but also enables hints to be handed back from the players so the CDNs can pre-fetch content that is likely to be needed. Furthermore, having a standard for logging will be great for customers who are multi-CDN and need a way to match logs and analyse their system in its entirety. This work is also being extended, under a separate specification to be able to look upstream in a CDN workflow to understand the status of other systems like edge servers.
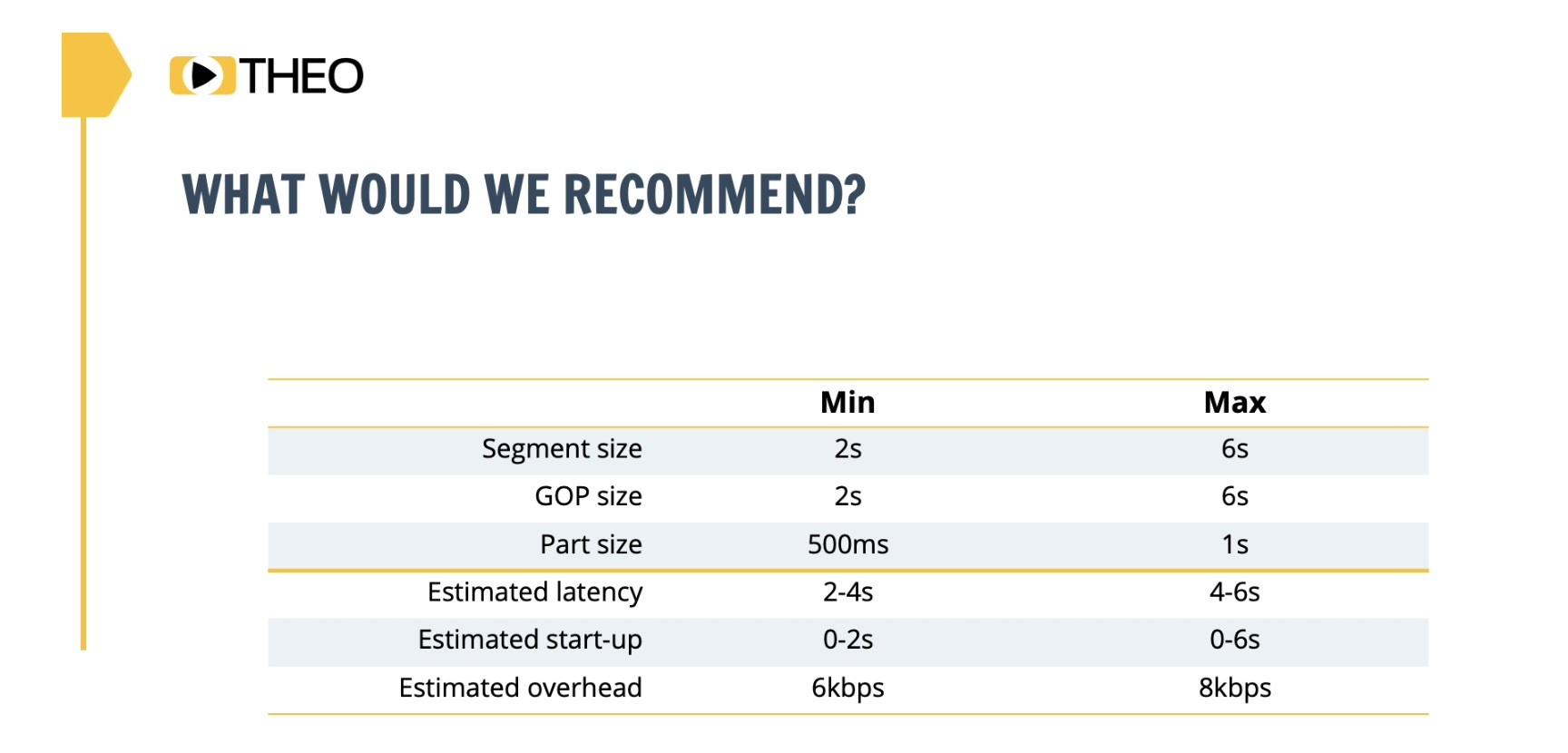
The panel touches on custom-made analytics, low latency streaming such as Apples LL-HLS and why it’s not yet been adopted, current attempts in the wild to bring HLS latency down, Edge computing and piracy.
Watch now!
Speakers
 |
Peter Chave Principal Architect, Akamai Technologies |
 |
Paul Tweedy Lead Architect, Online Technology Group, BBC Design + Engineering |
 |
Ted Middleton Global Leader – Specialized Solution Architects, Edge Services Amazon |
 |
Jim Hall Principal Sales Engineer, Fastly |
 |
Moderator: Dom Robinson Director and Creative Firestarter, id3as Contributing Editor, StreamingMedia.com, UK |